Responses by Louis Paquet, creative director, Tux.
Background: Edifis is a highly dedicated industrial real-estate development company that strives for excellence in every aspect of its construction projects. After we created a strong brand identity for the Montréal-based company, we needed to create a website that not only embodies Edifis’s new identity but also takes itds branding to the next level.
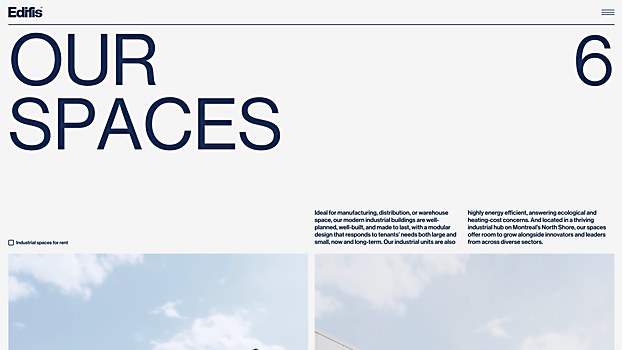
The website’s primary objective was to showcase the industrial spaces that are available for rent. To achieve this, we sought to present these spaces in a nontraditional manner. After careful consideration, we decided to incorporate a video loop of moving clouds, which added life and movement to the static images of the spaces.
We also understood that the target audience for this website was potential buyers or renters looking for specific details about the spaces, such as area, clearance height, distance between columns, zoning and other critical information. With this in mind, we made sure that the information was presented in a clear, easy-to-find manner, letting the audience easily locate and access the information they require.
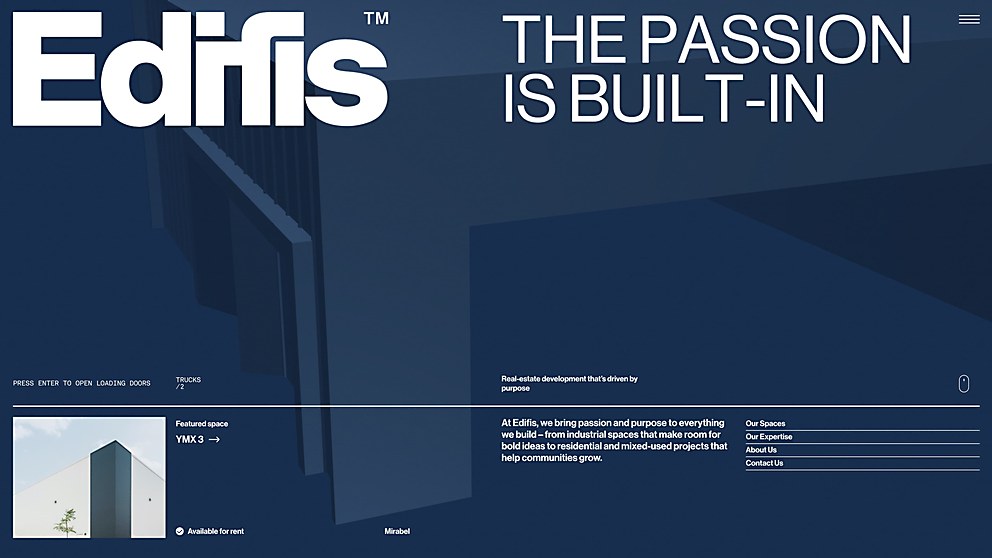
Design core: There are many fun details on Edifis’s website. Since the company specializes in constructing and renting industrial spaces, we decided to have some fun and incorporate the building concept throughout the site. As soon as you land on the homepage, you are welcomed by a smooth animation of the Edifis logo morphing into a 3-D WebGL building, which becomes the site’s background. Users can interact with the 3-D scene by simply moving their cursor around; they can even open the building’s loading doors by hitting the enter key, which allows a little truck to roll in.
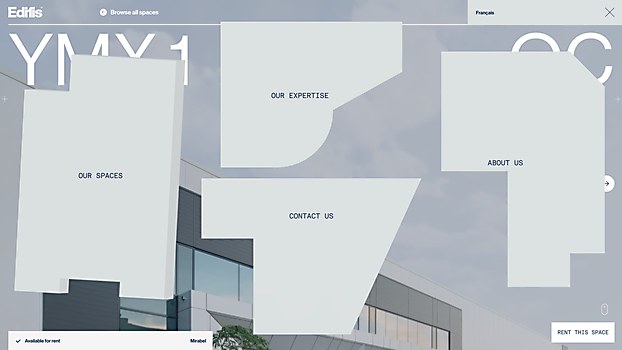
We took the building concept even further by incorporating top views of floor plans. The buttons have a little animation on hover that shows a small door opening. Even the page transitions and the burger menu pay homage to top-view floor plans. We truly believe that these little details really make the website stand out from the crowd and help create a strong, meaningful web experience. This is exactly what gets us excited for every project we work on.
Challenges: With the launch of Edifis’s website, we encountered a couple of challenges we had to overcome. One was showcasing the space available for rent, given that most of the buildings were still under construction during the website’s development. To address this, we collaborated with our in-house 3-D team and sent our production team to the construction sites to take pictures of existing buildings. By combining these 3-D visuals with actual photos, we created a visually stunning and consistent website.
Another challenge we faced was the tight deadline for the project. We only had a little more than two months to complete everything from the initial brief to the website’s launch. To ensure a successful outcome, we worked closely with the client and our integrated teams to establish a solid identity, develop the website, and create 3-D models, pictures, copywriting and signs, among other visual elements. Working on all these aspects in tandem enabled us to build on the progress of each team and create a cohesive identity for Edifis.
Navigational features: We were excited to explore the concept of top-view buildings right from the project’s start, and we found a perfect opportunity to do so with the menu. We designed a burger menu that appears over the website, with each section displayed on a building view from above. To take it to the next level, we created 3-D versions of these buildings, which start rotating to show the side walls in a 3-D space when the user hovers over a section of the menu. This feature is one we’re particularly proud of because it stands out from anything we’ve seen before. We always strive to create original concepts that will leave a lasting impression on the users. Another fun feature we added to the menu is that it rotates in 3-D when users start scrolling on the page behind, and the rotation speed depends on the scroll velocity. Overall, these features make for a very engaging and enjoyable user experience.
Technology: To develop the Edifis website, we utilized our Nuxt boilerplate with Prismic as a headless CMS. Our custom smoothscroll and other in-house tools helped us speed up the development process, letting us focus on creating engaging animations. Our goal was to create a highly performant website, so we used web workers to load 3-D models, JSON files and textures asynchronously on a different thread, which let us create seamless animations.
Our team wanted to ensure that the website was not only performant but also provided a smooth user experience. The GSAP timeline method was instrumental, particularly in creating the introduction animation. Combined with movements using Lottie, the overall experience is even more immersive. The 3-D menu shapes that move along the user’s scroll velocity also add another level of engagement. These shapes, as well as the truck, were modeled in Blender. We had to find the perfect balance between asset quality and file size, and we decided to use three.js to import and manipulate all assets.