Responses by Fanny Fortage, art director; Bonnie Lisbon, art director; and Max Vermesch, developer, ENTER.black.
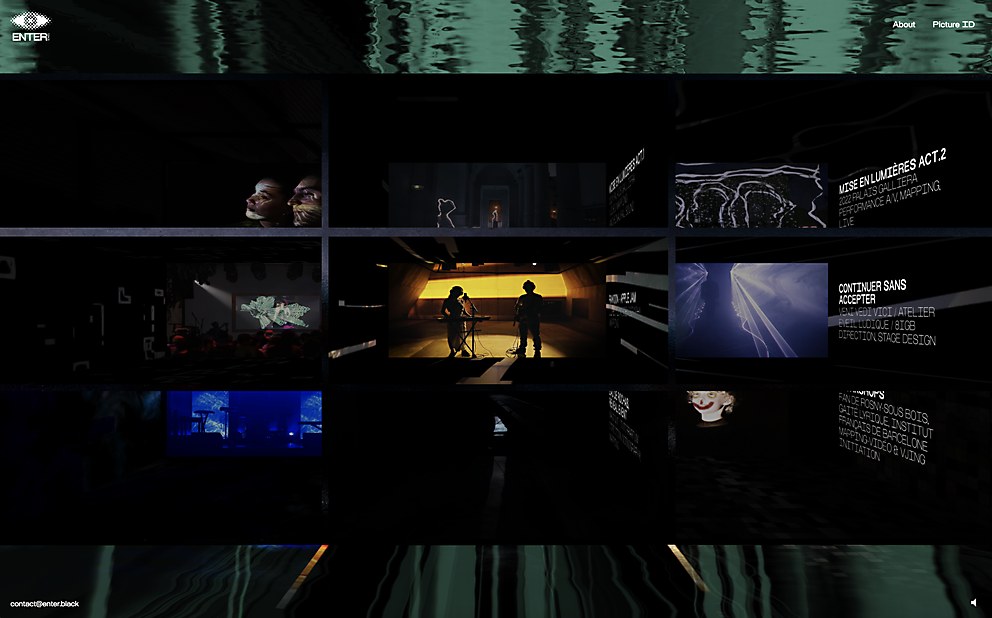
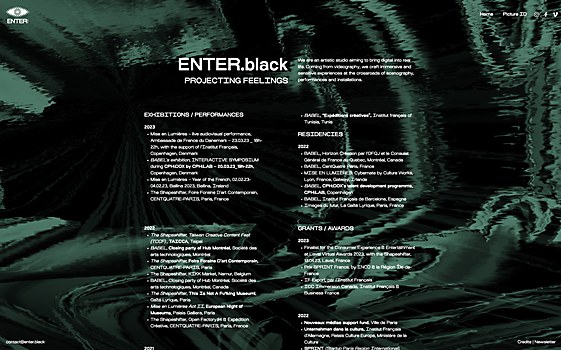
Background: “The purpose of our website was to present our work and our point of view,” say Bonnie Lisbon and Fanny Fortage. “We produce immersive and interactive installations as well as audiovisual performances in connection with video projection. We are driven by the desire to bring all types of audiences into a digital world that we make physical through performances, workshops or installations—hence our name ENTER.black as these immersions often take place in the dark.
“The site has been very successful for this reason because in its very design, it recognizes and understands our activity,” the two continue. “Because of its playfulness, we have received some nice compliments!”
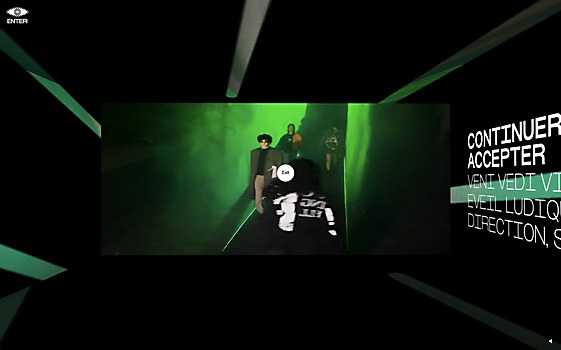
Design core: “The main feature that distinguishes us from other sites is the user path,” Lisbon and Fortage say. “Visitors can discover our works by entering boxes, each one designed for its project. We are very proud to have succeeded in producing this experience—normally physical here as opposed to digital in our work.”
Challenges: “The hardest part was to reduce the content’s weight enough to make the site as fast as possible,” say Fortage and Lisbon. “Also, thinking about the user navigation inside and not losing the effect in the mobile version! But it went pretty well, and we were not constrained by time, which helped a lot.”
Navigation structure: “The navigation is designed for a moving universe, with nine cubes in which you can move the cursor and discover animated content,” Fortage and Lisbon say. “The idea was to remind us that each of our works is a space in which the public enters, such as a room.”
Technology: “We used WordPress as our CMS to select the projects and to enter data,” says Max Vermesch. “For the 3-D part, we used Playcanvas as our WebGL engine because of its great editor. When the page loads, we send all the contents from the CMS to the 3-D environment to populate it. When the videos are playing, we convert the images of the video players to textures that are displayed in the boxes. For the languages, we used HTML, CSS, JavaScript and WebGL.”