Responses by Emily Roche, associate director, content strategy; and Michael Trovela, creative director, VSA Partners.
Background: Lux Capital is a venture capital firm that has had a really incredible run at identifying and funding successful innovators, particularly in the science and tech industries. Today, it oversees a $4 billion portfolio. As digital presence is extremely important to the kind of discerning audiences it works with, Lux Capital took this opportunity to invest in a new website that conveys and packages its brand ethos in a powerful way. That investment in its brand is really smart. We’re seeing the world of venture capital become increasingly crowded, and Lux Capital’s commitment to expressing its brand is a valuable, differentiating asset that other firms are simply leaving on the table.
Design core: Lux Capital has a unique reputation among venture capital firms. Its partners aren’t from the financial world; they’re all scientists and engineers. So, the website had to match that spirit of innovation. It’s breaking the mold on what you would typically expect from a venture capital firm.
Two core ideas influenced the final design: The first was to tell Lux Capital’s story through the lens of the companies it grows and the technologies those companies create. That approach emphasized the firm’s impact, which makes for compelling storytelling. The second was the interconnected innovation at Lux Capital, the spirit of which we incorporated into our design. We intentionally connected people, companies and ideas on the site and then visually blended those elements. Building a site experience that mirrors Lux Capital’s approach to innovation was really rewarding.
It also leans into our expertise: we design for a better human experience. Creating a seamless, exciting site experience that also worked well for our clients played right into our sweet spot.
The site’s taxonomy is another key aspect of its overall success. Lux is one of those rare clients that understood its site needed a flexible, robust taxonomy that would guide how it publishes content. Taxonomies do a lot of heavy lifting. The labels we used show up in the site’s design as filter, menu and navigation labels, so the names we chose had to fit our overall design system. The taxonomy also lives in the site’s CMS as tags and is the glue that connects different content types and publishes them across different areas of the site. It plays a big role in breaking down silos and making site content feel blended and seamless.
Challenges: The ask for this project was much more than designing a pretty interface. Our real creative idea was based on usability and content strategy, and the UX stemmed from that. Approaching a project like that is very technically complicated and also requires a different kind of creative thinking, so that was a welcome challenge.
Several things we learned later on helped us to be successful in the project. For example, we later utilized the Agile project management methodology to have a more iterative approach to delivery throughout the project’s lifecycle and to enable smoother handoffs between teams. It worked so well that we wish we had adopted it sooner!
We also got super valuable feedback on how various stakeholders would use the site and the content that Lux Capital needed to publish. We would advise any team working on a similar project to interview as many stakeholders as soon as possible and to really blend creative, UX and content meetings to make sure your overall content design supports all users’ goals and needs.
Navigation structure: Our approach to the navigation structure of Lux Capital’s website was to simplify the content into three main categories that combine evergreen and dynamic content: Ideas, People and Companies. Then, we visualized the connections between these three content types and show how they come together to express Lux Capital’s innovation and optimism. We designed the site to expose this kind of thinking by showing how these different content groups are connected.
Another theme you’ll see in the site is curiosity. We designed the site so that you’re never stuck in a dead end—there’s always a place to go. Components like floating link cards and recommendations for content on different sites keeps viewers engaged and leads them deeper down the rabbit hole.
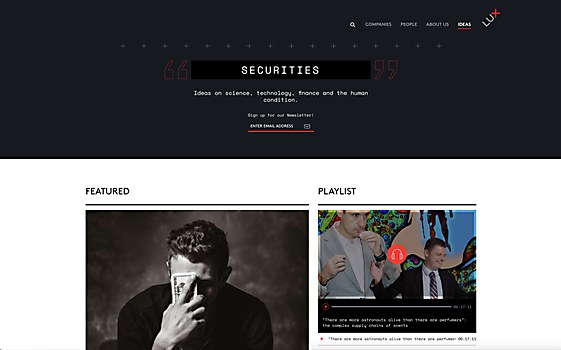
Technology: The site is built on Webflow, which was great for our objectives because we could take advantage of the platform’s native CMS capabilities. Some features, such as Lux Capital’s blog “Securities,” use integrations with Ghost and other custom developments.